UX DESIGN (MOBILE) • Personal Project
RISD Alert
Role
Designer
Duration
3 weeks, 2024
Key Skills:
Research
Visual Design
Competitive Analysis
User Interviews
Final Designs
Design process
Survey
Online Research
Competitive Analysis
01. Discovery
Logo & Branding
Design guide
03. Concept
Enable core safety features to function without internet, ensuring accessibility in emergencies.
Community Alerts
User Testing with lo-fi wireframes
Hi-fi wireframes
01. Discovery
LiveSafe
SafePack
Key Takeaway: My app enhances and unifies existing safety tools.
Focus Areas: Accessibility, education, & real-time response.
Key findings:
Rave Guardian – Direct campus police contact
LiveSafe – Discreet reporting alert
SafePack – Blue light activation but limited to certain universities.
Alertus – Mass emergency notifications for schools
Alertus
"I wish when I am filling out the form, there were easier ways to store information so I ensure the message is getting sent."
"I think the map functionality is limiting. It’ll be helpful if it tell me the directions so that I don’t have to exit the app."
Adapt the app for other schools, tailoring resources to each campus.
Tools:
Figma
Adobe Suite
Google Suite
04. Iterations
"I found the home a bit limiting. What if I wasn’t using the app only for an emergency? "
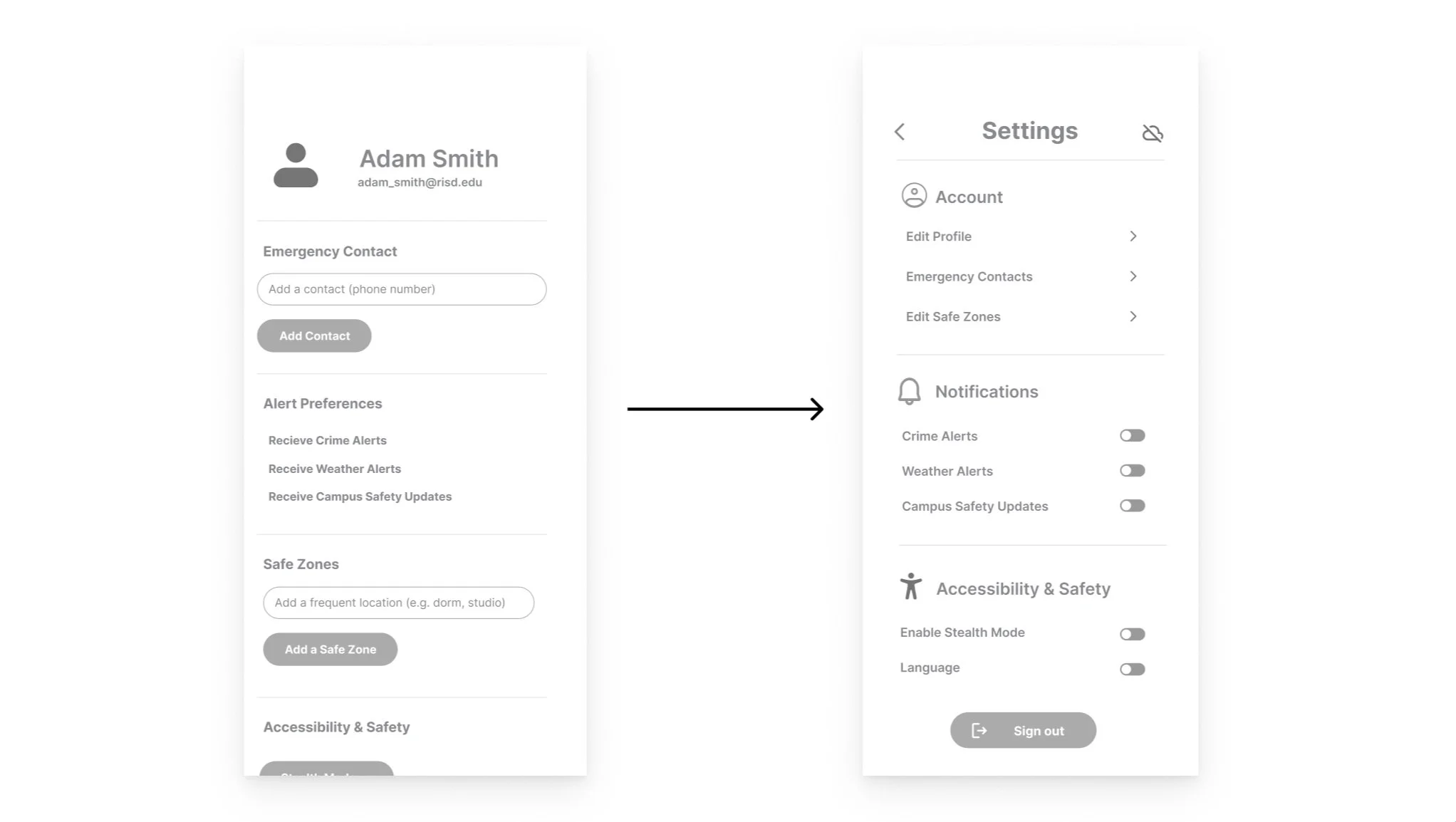
"The settings are confusing, and I wish it was more organized so I can edit my profile better."
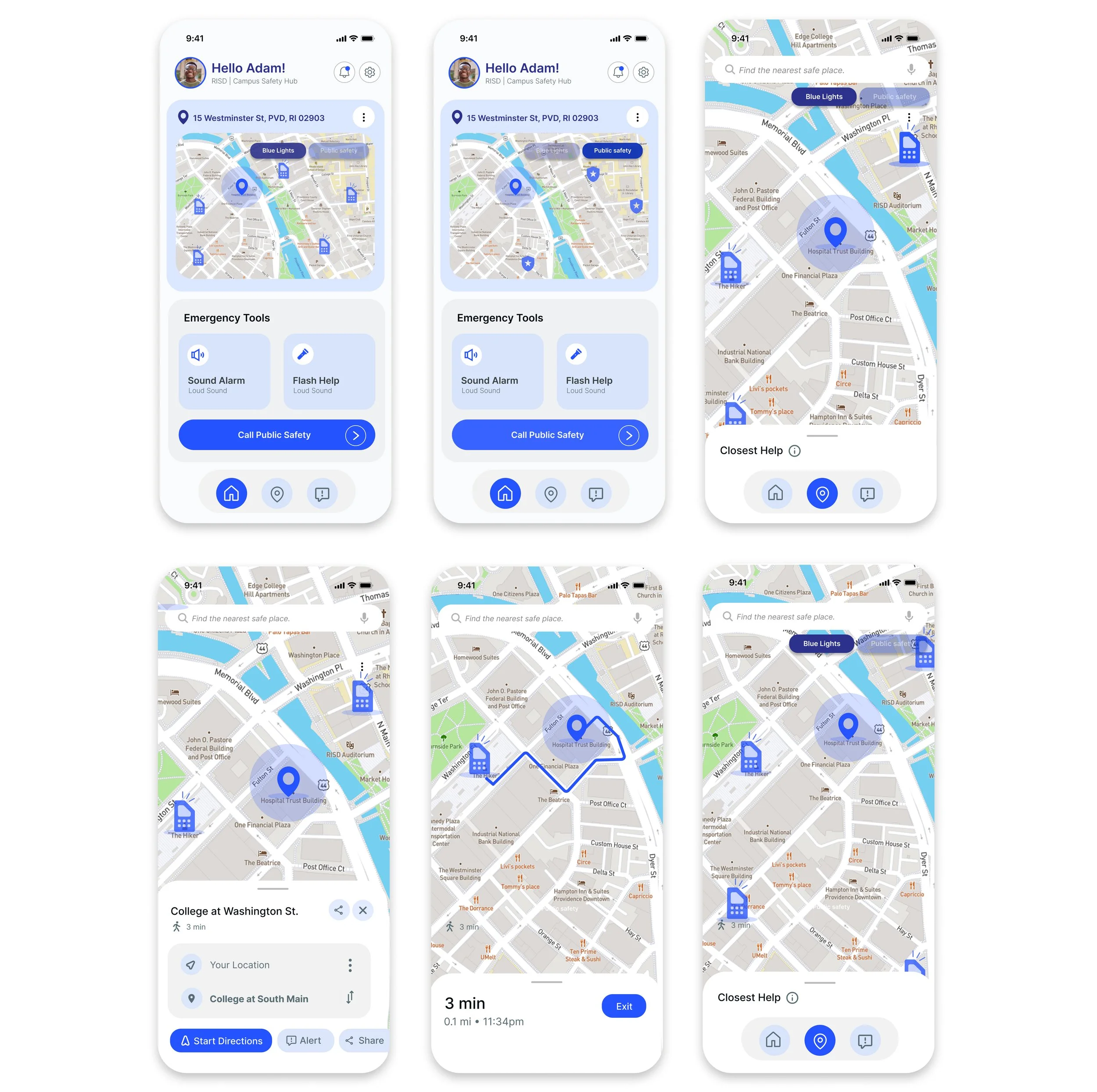
Final Designs
Home Page
Anatomy
Finding the
Nearest Help
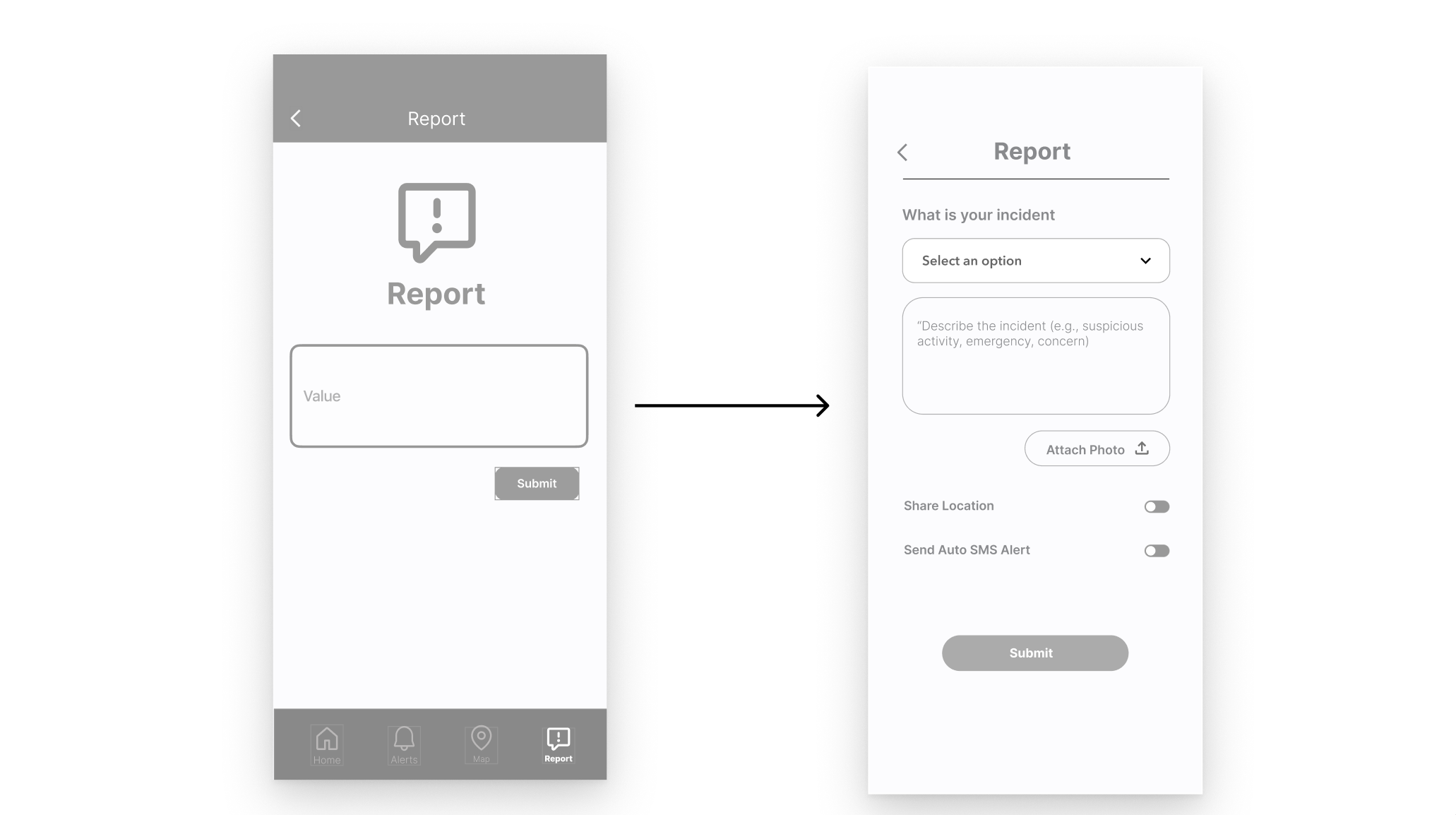
Report
Notifications
& Settings
02. Validation
Affinity Mapping
User Journey
Storyboard
Competitive Analysis
I analyzed top campus safety apps to identify features and gaps before designing my solution.
RaveGuardian
03. Concept
I created storyboards to visualize interactions addressing user journey insights.
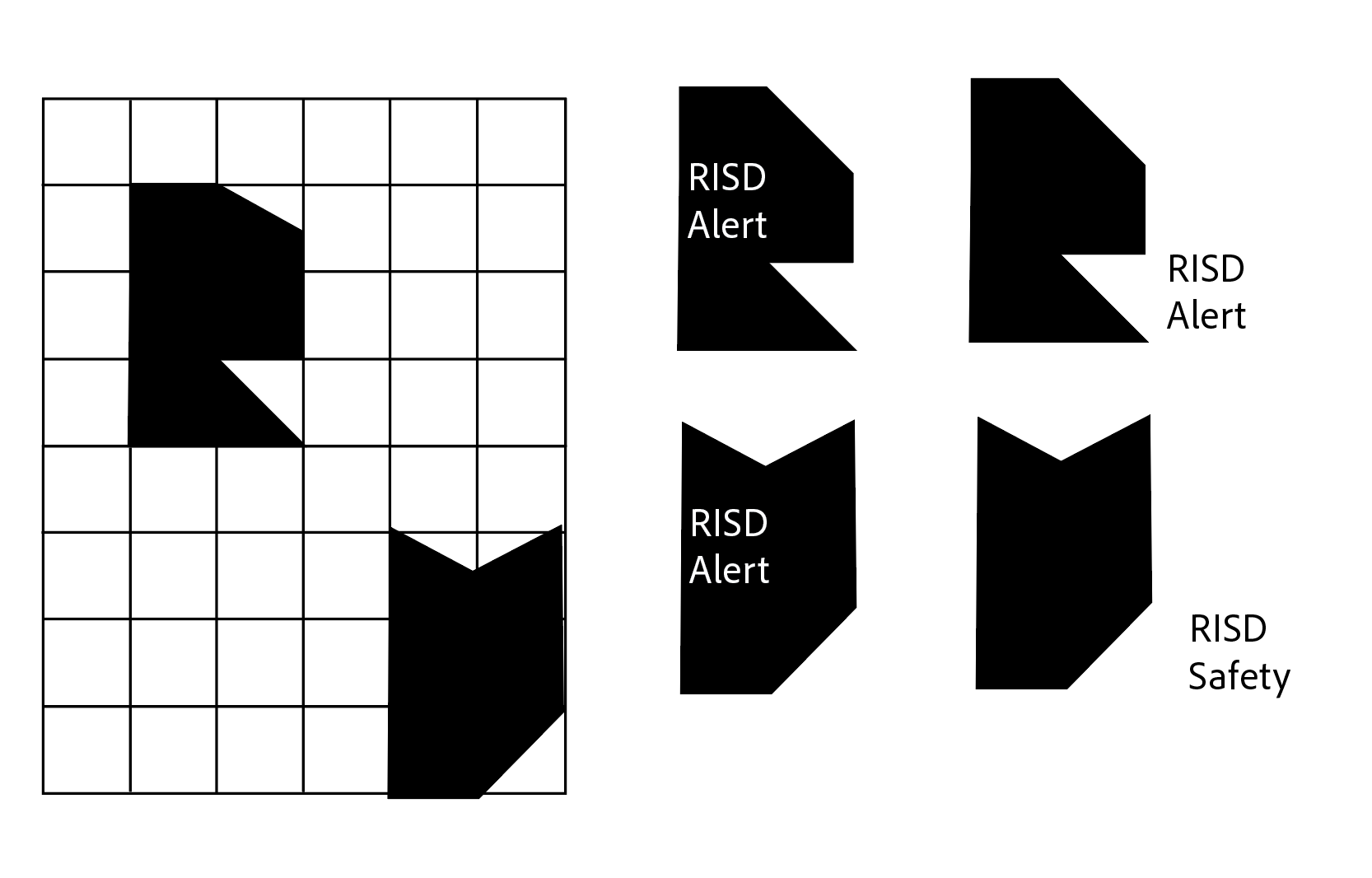
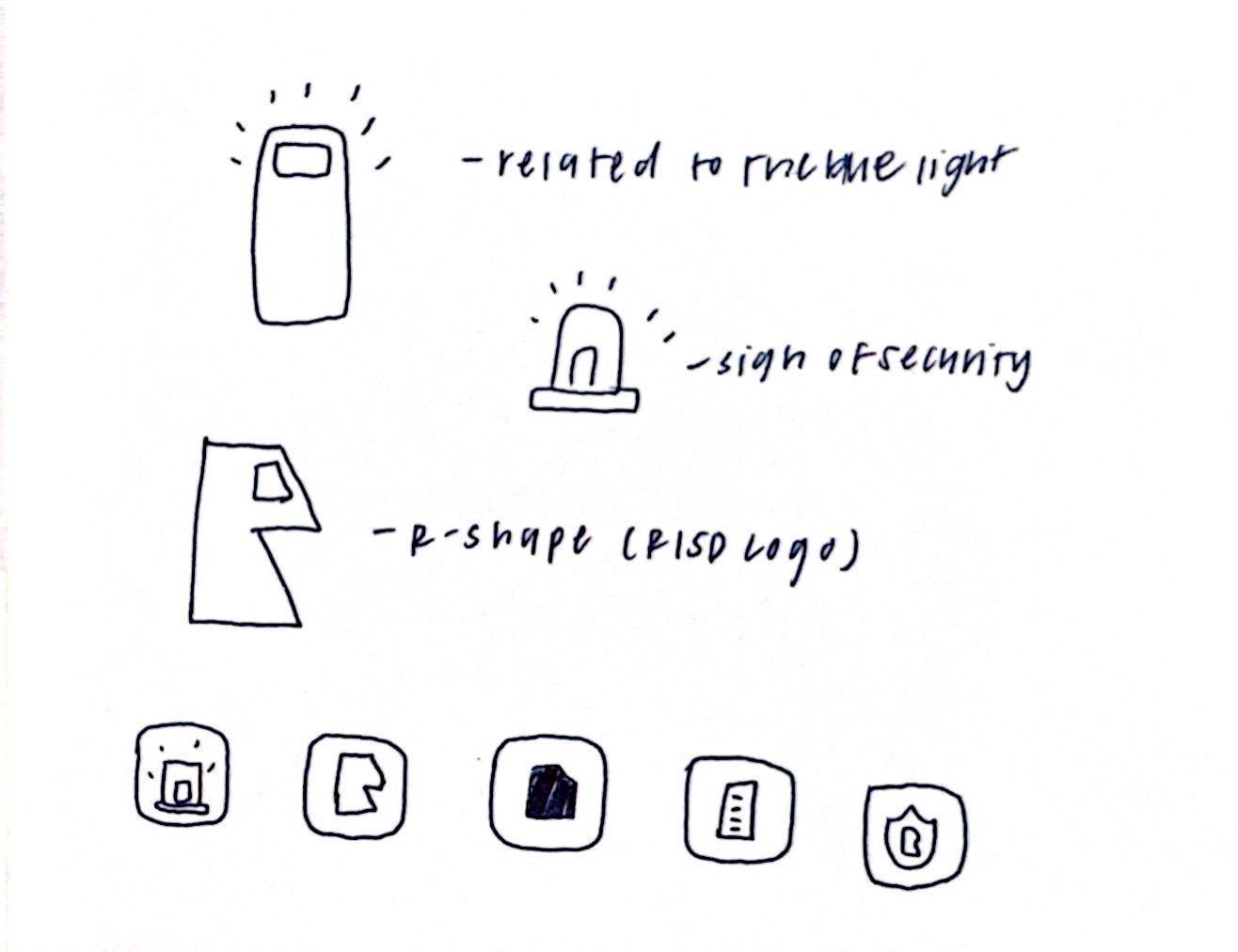
Logo/Branding
Inspired by blue lights as a safety symbol and RISD’s "R," the logo represents security and trust.
Design Guide
Storyboarding
Iterations
From sketches and wireframes, I built a lo-fi prototype with four key features:
Homepage – Quick access to public safety, flashlight, alarm, and blue light locator.
Alerts – Live updates on campus safety incidents.
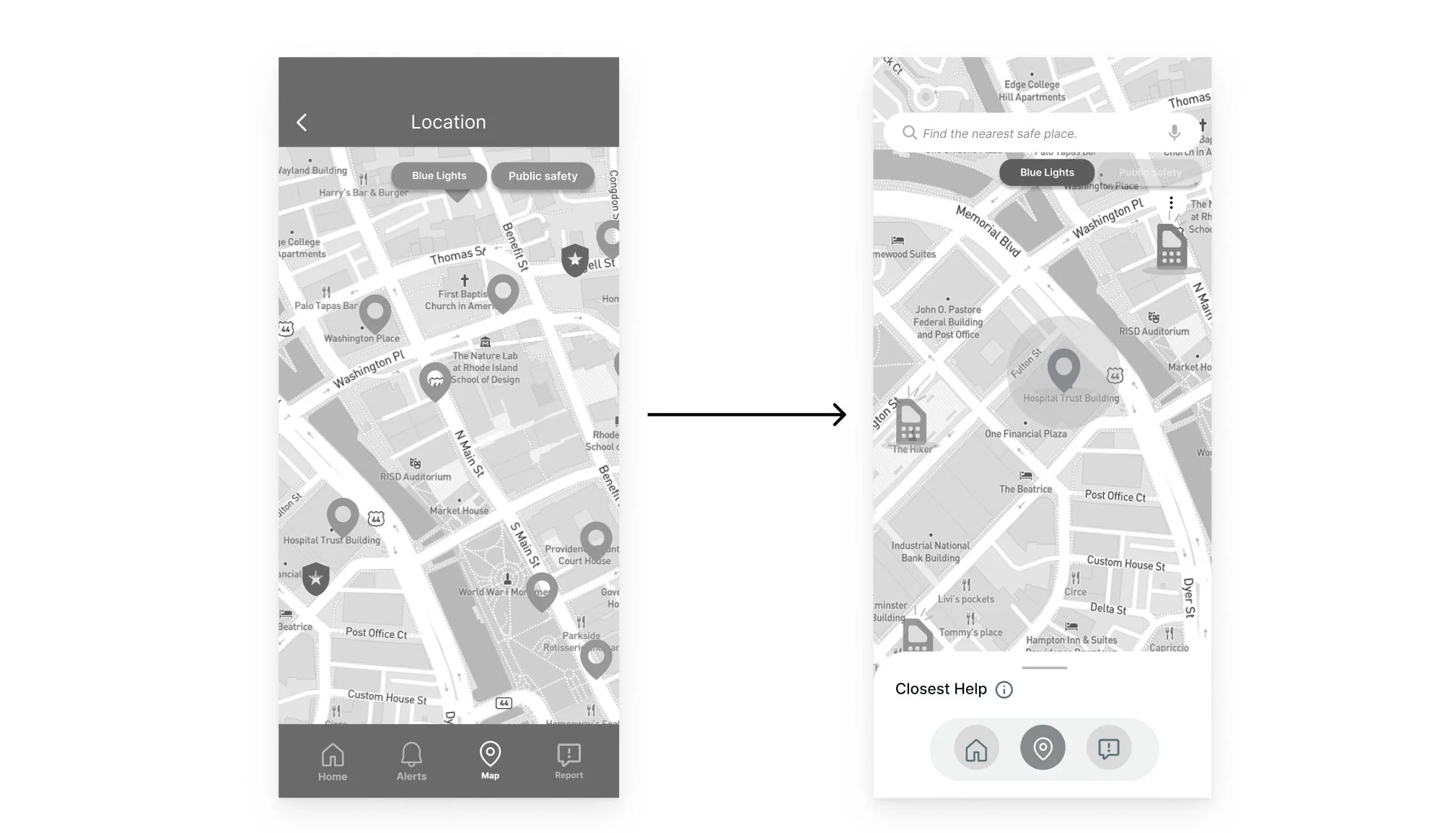
Map – Locations of blue light phones and public safety offices.
Report – Discreet emergency reporting without escalation.
Testing Digital Lo-Fi Prototype
Refining the Mid-Fi Prototype
After testing, I refined the design for consistency and usability based on user feedback. The home screen now supports everyday use, making safety tools more accessible and intuitive.
Login/Onboarding
Next Steps
Campus Expansion
Offline Mode
Implement user-driven alerts for real-time safety updates.
Compatibility Research
Explore integration with existing safety apps while ensuring privacy compliance.
know where the nearest blue light help phone is located from their most frequented building
Survey and Interviews
A survey of 20 students across 8 majors assessed awareness of campus safety resources, focusing on blue light phones, their locations, use, and emergency relevance.
0%
Interviews
What we heard:
“I'd rather call for help on my phone—it’s faster and more reliable than finding a blue light phone, especially in an emergency.”
- Sophmore, Painting Major
students preferred to use their phones foe emergency functions
I interviewed 3 students about their experiences of safety resources on campus and using Blue Light phones, knowledge, confidence, and any past encounters.
“I have seen the blue phones around, but never had the thought to use it and don’t plan to use it”
- Junior, Industrial Designer
80%
17%
ONLY understand how to use the blue light help phones in case of an emergency.
Main user pain points found:
Students mostly use personal phones, making blue light phones underutilized.
Underutilization
Many students see blue light phones as symbols, not practical safety tools.
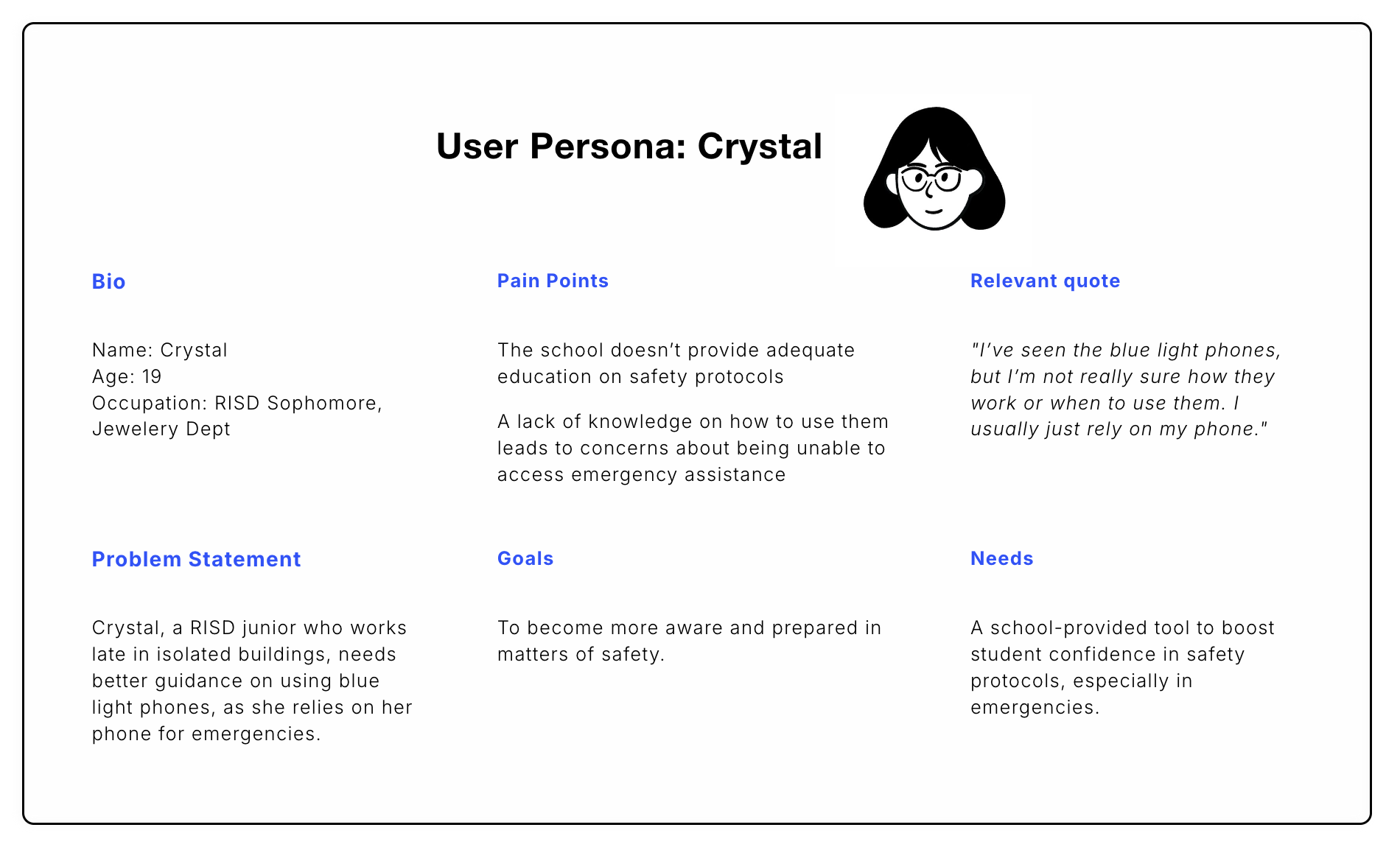
User Persona
I used my research to create a user persona for the primary user.
Lack of Awareness & Confidence
02. Validation
User Interviews
To better understand student experiences, I interviewed five students who had encountered situations where they considered using blue light phones to gain insight into their awareness, concerns, and expectations regarding campus safety.
Tell me about the last time you felt unsafe on campus. What factors contributed to that situation?
Have you ever used or considered using a blue light phone? Why or why not?
How do you currently stay informed about campus safety resources?
Affinity Mapping
Based on my interviews, I used my notes to create an affinity map to identify the following three themes.
Theme 1: Awareness & Education
Theme 2: Accessibility & Usage
User Journey
I used these themes to shape a user journey for my persona:
Based on this, I decided to focus on the following question: